Att välja rätt arbetsflöde när det gäller responsiv webbdesign är viktigt för att ett projekt ska bli så effektivt och tidssparande som möjligt. I detta avsnitt kommer vi att gå igenom olika strategier som finns när man arbetar med ett responsivt projekt.
Hur arbetsprocessen har sett ut tidigare
Det traditionella arbetsflödet inom webben innebär oftast en så kallad ”vattenfallsmodell”. Denna innehåller en steg för steg process där ett antal olika punkter följs i en specifik ordning inom ett projekt och där den ena punkten måste vara klar innan en annan kan påbörjas. En process som skulle ha använts för några år sedan är exempelvis: planering – wireframes – design – utveckling – lansering – underhåll.
Denna arbetsmetod i samband med responsiv webbdesign har dock sina brister. En av dem är att en design måste skapas för varje enskild sida och för varje viewport (dvs. storleken på området i webbläsarens fönster där en webbplats visas), vilket är oerhört ineffektivt och tidskrävande som i sin tur innebär större kostnader. Liksom att det responsiva arbetsflödet är flexibelt bör även designen och vårt arbetsflöde vara det, vilket resulterar i byte av arbetsflöde.
Nedan tar vi upp tre olika metoder som vi rekommenderar att arbeta med under ett projekt som innefattar responsiv webbdesign; content first, mobile first och progressive enchancement.
Content First
Content first är ett koncept som bör tas i akt vid responsiv webbdesign och som bygger på att innehåll ska vara något som redan från början av ett projekt övervägs. Innehåll är grunden för många webbplatser och att inte uppmärksamma det i början av processen vore som samma sak som att inte värdesätta huvudorsaken till att användare besöker din sida.
Detta innebär därför att innehållet bör ordnas efter prioritet så att det viktigaste innehållet är som mest lättillgängligt för användaren samt att det är viktigt att se till att hierarkin är konsekvent på alla enheter. Det är även viktigt att veta vad huvudbudskapet med webbsidan är genom ditt innehåll. Ett responsivt synsätt inom Content First är att allt innehåll ska vara synligt för alla användare, oberoende av enhet.
Mobile First
Mobile First är som det låter, ett koncept som bygger på att designa för mobilen först för att sedan successivt designa upp mot större skärmstorlekar. Begreppet skapades av Luke Wroblewski och han anger själv tre orsaker till varför man bör tänka i detta spår. Dessa är att:
- Mobiltelefoner hela tiden ökar i både mängd och i antal användare för att få tillgång till den mobila webben.
- Mobilen tvingar utvecklingsteamet att endast fokusera på det allra viktigaste innehållet på en webbsida och därmed utesluta innehåll som inte är så pass betydelsefullt för användaren att det måste visas i en liten skärm.
- Genom att bygga webbsidor från ett mobile first tänk gör det möjligt för utvecklingsteamet att utnyttja smartphones inbyggda funktioner som en webbläsare inte har tillgång till. Till exempel geolocation, byte av layout beroende på hur enheten hålls samt ett multi-touch användargränssnitt.

Bilden ovanför illustrerar hur Mobile First påverkar en webbplats innehåll. Som du ser är det stor skillnad på att använda sig av denna metod och att inte göra det. Innehållet i den översta bilden blir för stora för mindre skärmar vilket gör webbsidan svårläslig, medan bilden under anpassar innehållet redan i för mindre enheter.
Progressive Enchancement
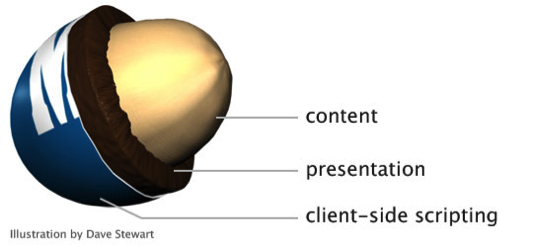
”Progressive Enchancement”, eller progressiv förbättring, är en metod inom responsiv webbdesign som framhäver tillgängligheten i förhållande till användarens enhet. Denna strategi bygger på att alla användare ska ha tillgång till grundläggande innehåll och funktionalitet på en webbplats oberoende av webbläsare och internetanslutning och sedan gradvis öka upplevelsen för användare med tillgång till mer avancerad webbläsare och större bandbredd. Bilden nedanför illustrerar hur Aaron Gustafson jämförde en M&M med Progressive Enchancement:

Innehållet är jordnöten, presentationen (CSS:en) är chokladen och interaktiviteten (Javascriptet) är skalet. Han menar alltså att innehållet kan stå för sig själv, men när man implementera funktionalitet på innehållet så blir helheten en mycket rikare och mer komplex erfarenhet.
Triggerfish way
När vi på Triggerfish jobbar med responsive utgår vi från design och alla projekt får unika / enskilda lösningar. Vi diskuterar oftast fram bästa möjliga lösning utifrån kund, syfte och mål.
Se frostbite.com som ett bra exempel.
Sammanfattning
Genom att sätta innehållet först, utgå från mobila enheter och bygga din webbplats utifrån de minst kapabla webbläsarna och internetanslutningarna så har du goda förutsättningar att göra din webbplats både framtidsvänlig och användarvänlig. Vilken eller vilka av dessa metoder som lämpar sig bäst för ditt projekt kan bara du avgöra då ingen av dessa ses som ”den bästa” och inte heller som de enda arbetsflödena vid responsiv webbdesign.
Vill du läsa mer om hur ett arbetsflöde för responsiv webbdesign kan se ut kan du läsa om det här och är du intresserad av hur vår gästbloggare Therese har arbetat med responsiv webbdesign i sitt examensarbete kan du klicka här.