Vi får ofta frågan om vilka trender vi ser för webben just nu. För att förstå vilka trender vi har nu behöver vi först göra en tillbakablick.
Hur var det förr?
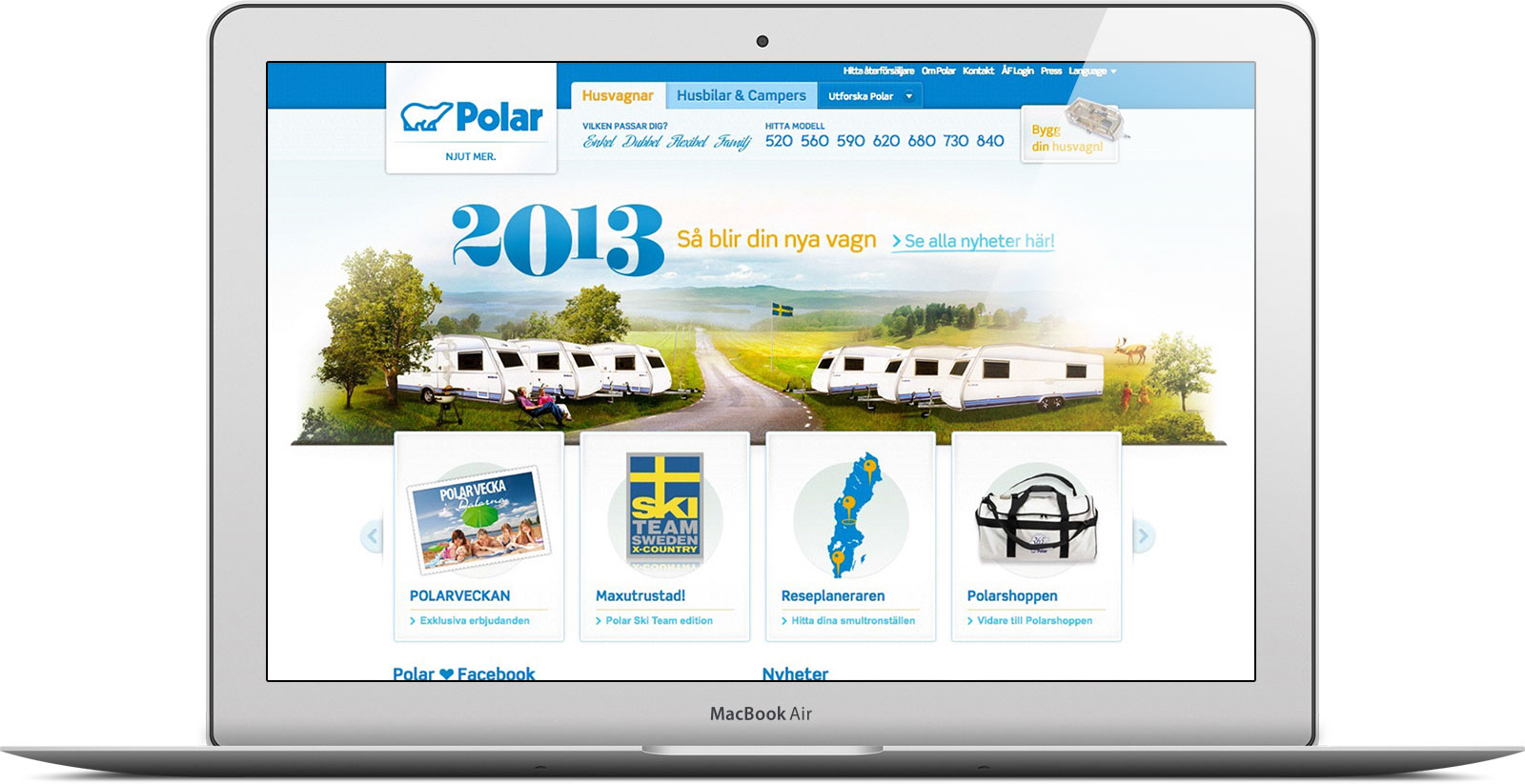
Innan smarta mobiltelefoner och läsplattor kom, designades de flesta webbplatserna efter en specifik bredd som rymdes på samtliga skärmar. Det visuella utseendet bestod av så kallad ”statisk design” vilket innebar att man designade en webbplats som såg snygg ut och som ofta behandlades som ett foto eller en tavla. Webbplatsen var inte så dynamisk och föränderlig. En stor trend var s.k. skeumorphism, design som efterliknar fysiska objekt. Det kunde till exempel röra sig om komplexa texturytor och glasreflekterande knappar. ”What you see is what you get” utan nödvändiga kompromisser.
Det handlade också om att pressa in innehåll i små ytor för att optimera synbarheten för besökaren. Man ville gärna ha viktigt innehåll “above the fold” med en maxhöjd på innehållet som besökaren alltid såg då hen kom in på webbplatsen. En för stor bild i toppen kunde till exempel trycka ner annat viktigt så att besökaren behövde skrolla och det ansågs vara både negativt och ineffektivt för konvertering.

Uppkomsten av Responsivitet
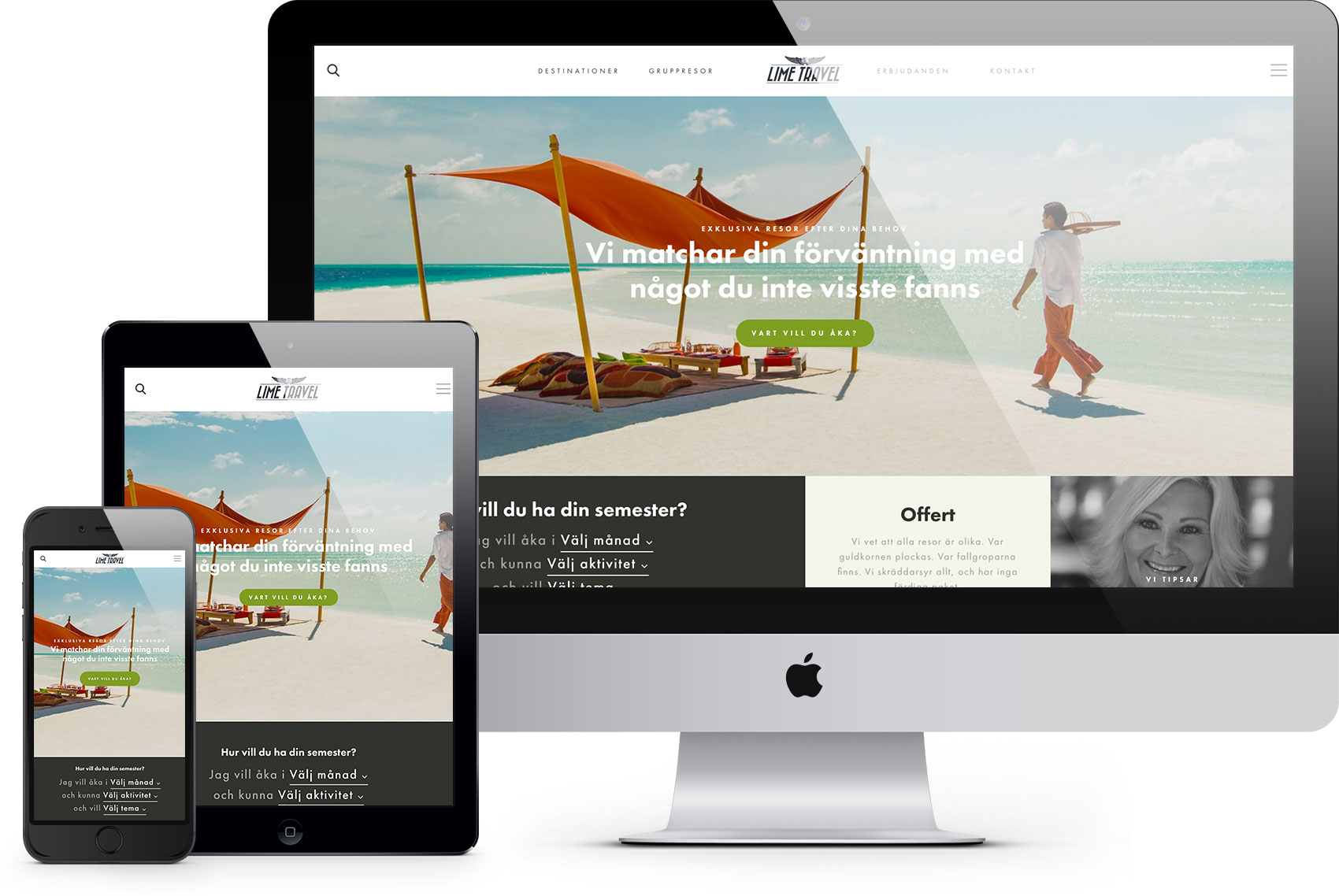
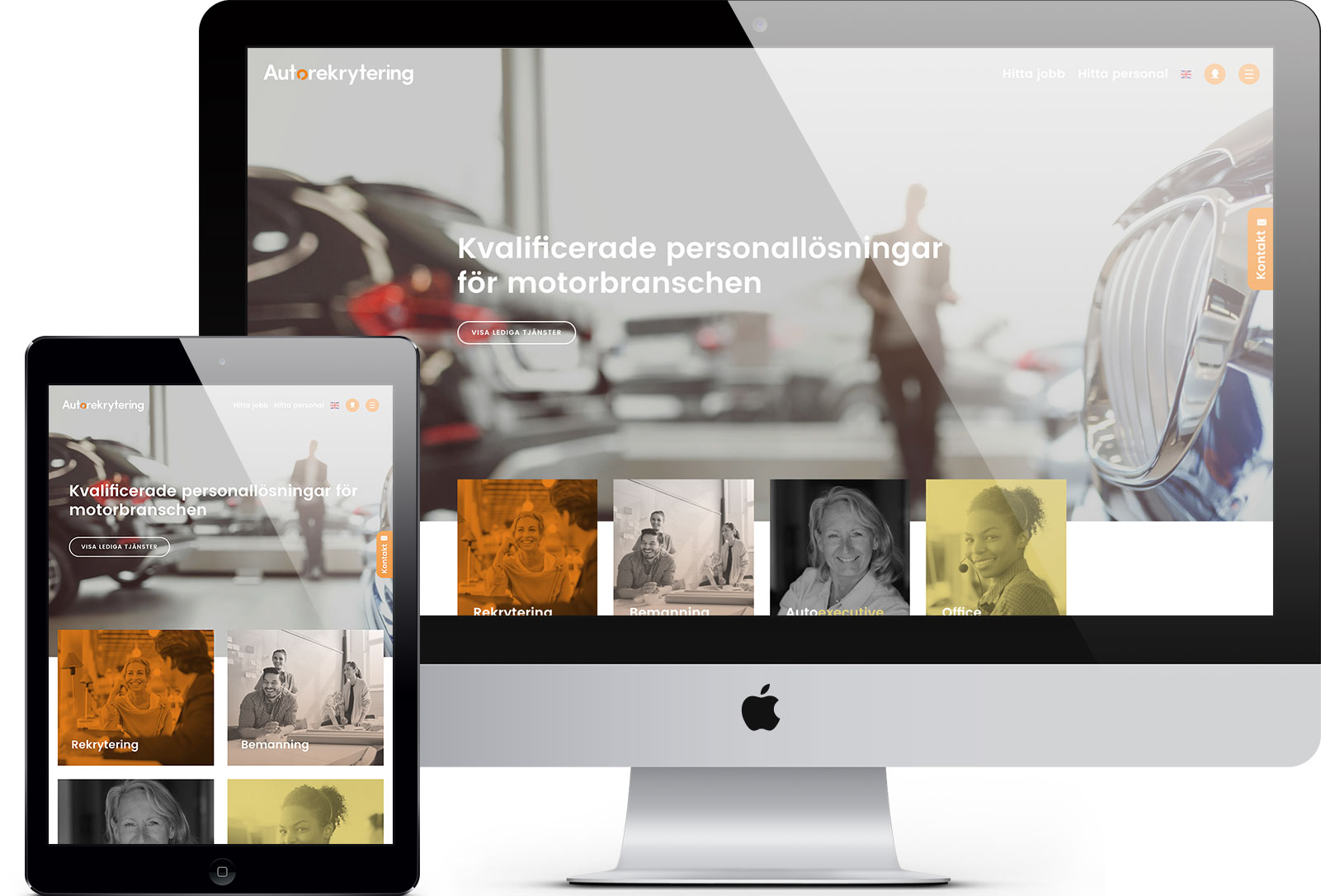
I samband med uppkomsten av smarta telefoner och läsplattor förändrades arbetssättet. Nu var det inte längre tillräckligt att designa en webbplats med ett bestämt mått som endast funkade för desktop. Eftersom besökarna nu kunde nå webbplatsen via de nya enheterna behövde både designer och utvecklare tänka nytt och förnya sitt arbetssätt för att tillgodose de nya behov som besökarna krävde. Man behövde skapa en så kallad ”responsiv design” som anpassade innehållet efter enheten som besökaren använde. Att optimera användarupplevelsen och framförallt användarvänligheten blev högprioriterat.
Responsivitet öppnade upp många nya möjligheter för både designers och utvecklare. Statisk design blev det förflutna och möjligheterna för vad man kunde skapa under de nya förutsättningarna blev mer och mer gränslösa. Det nya designtänket gjorde också att grafiken ändrades för att tillgodose de nya kraven. Ur teknisk synpunkt blev det ineffektivt att skapa överdådig och detaljerad design då allt innehåll numera var flexibelt och inte längre kunde behandlas som en ”tavla”. Visuella trender som ”flat design” kom till där man använder sig av renodlad och avskalad design utan illusionen av en tredje dimension för att inte röra till det. I början var många kritiska till denna visuella förändring eftersom det var ett stort steg bort från hur man gjort tidigare. Med lite tid var det positiva dock övervägande eftersom det var effektivare ur ett design- och teknikperspektiv vilket i sin tur gjorde det mer kompromisslöst och kostnadseffektivt för kunden.
Även designen och upplägget för innehåll ändrades avsevärt efter de nya mobila plattformerna. Man gick ifrån tänket att allt ska vara intryckt på så liten yta som möjligt och accepterade att innehållet fick ta plats. Att skrolla nedåt på längre webbsidor blev naturligt. Faktum är att man ändrade hur webbplatser såg ut även på stora skärmar och tänkte mer mobilt upplägg redan där – luftigt och mindre distraherade. Detta förenklade processen av hur innehåll skulle flöda nedåt från stora skärmar till små utan att ändras för mycket på vägen.

Hur är det idag?
Idag är responsivitet på webbplatser en självklarhet för de flesta. Antalet besökare med mobila plattformar ökar stadigt och de förväntar sig att upplevelsen, interaktionen och innehållet ska vara enhetligt oavsett på vilket sätt man surfar in på webbplatsen.
Olika arbetssätt för att ta fram en design
Ur en designers perspektiv finns det olika tillvägagångssätt för hur man tar fram design till en webbplats. Vissa föredrar att fokusera på att först designa för hur det ska se ut på mobiltelefoner och sedan arbeta sig uppåt till stora skärmar. Man tänker ”mobile first” där just små skärmar ska vara utgångspunkten när det gäller upplägg och innehåll. Som exempel prioriterar man det innehåll som besökaren främst kommer att ta del av efter de förutsättningar som besökaren har då hen besöker webbplatsen.
Det finns också många designers som arbetar från stora skärmar och nedåt. I dessa fall handlar det om att förstå innehållet, hur det ska flöda och optimeras genom alla enheter.
Den konstant förnyande tekniken gör det möjligt att designa en webbplats på många olika sätt. Beroende på vilken typ av webbplats det ska vara och vilken målgrupp den ska rikta sig mot kan man välja att ta ut svängarna helt och försöka sig på något nytt och innovativt eller behålla ett mer traditionellt influerat upplägg som ändå är modernt.

Copy som snabbt fångar besökarens intresse
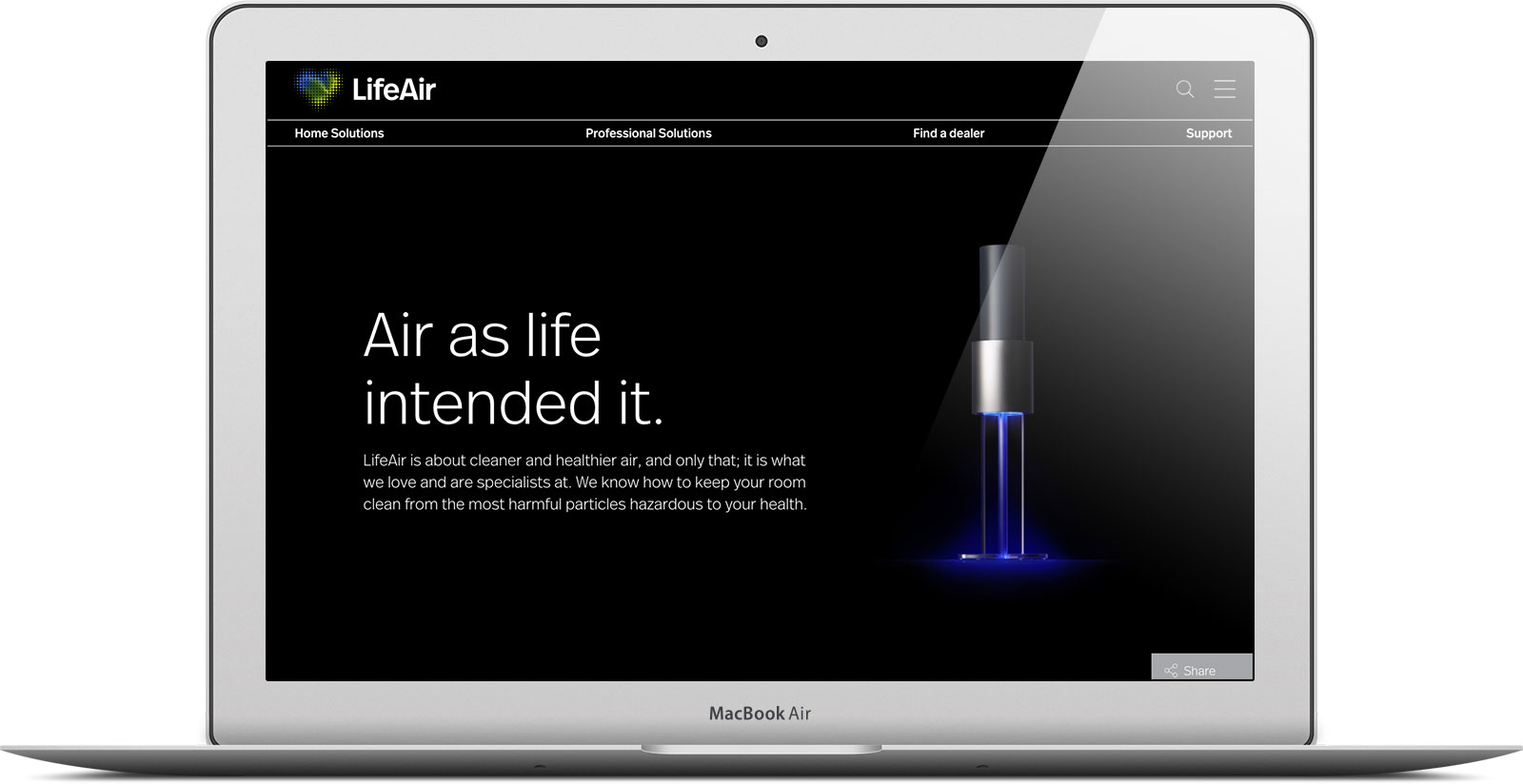
Idag försöker designers utnyttja plattformarnas ytor för att maximera upplevelsen. Man använder sig gärna av en stor bild eller film med slagkraftig copy som introduktion på startsidan. Med dagens snabba tempo är det helt enkelt viktigt att snabbt fånga besökarens intresse med en bra, kortfattad copy där man beskriver vad man erbjuder eller gör. Om användaren sedan vill ta reda på mer erbjuder man djupare information som tar sin plats längre ned eller på undersidor.

Mer luft för ett lugnare och seriösare intryck
Man designar ofta sparsamt med ytor och använder ”negative space” som innebär att man jobbar med mycket luft mellan innehåll. Vissa anser att det är bortkastad yta men det är viktigt att inte överösa besökaren med information som riskerar att besökaren ger upp och lämnar webbplatsen. Mer luft ger ett lugnare intryck och tillsammans med noga utvald information och copy höjer man känslan av kunskap och självförtroende hos företaget i besökarens ögon. Man ska helt enkelt inte oroa sig för att användaren ska behöva skrolla nedåt så länge man erbjuder relevant information med ett användarvänligt upplägg.

Effekter för en bättre upplevelse
Det är också viktigt att inte underskatta detaljer i form av effekter som animationer eller transitions (övergångar). Till exempel innehåll som laddas fram och skjuts in från en sidokant när man skrollar nedåt, knappar med en subtil effekt eller andra effekter som förstärker användarupplevelsen. Så länge man använder sig av effekter i måttlig dos kan upplevelsen kännas rikare och fräschare för besökaren. Effekter kan också förtydliga navigering eller ge fokus på innehåll på ett mer pedagogiskt sätt.
Hur blir det i framtiden?
I vår bransch är det alltid svårt att förutsäga framtiden. Det finns både designers och utvecklare som ständigt letar efter förnyelse och ”the next thing” i trender och effektivisering. Det som gäller ena dagen kan snabbt ersättas med något annat. Som designer så försöker man hänga med och använda sig av de metoder som visat sig vara både populära och passande för de projekt man är involverad i.
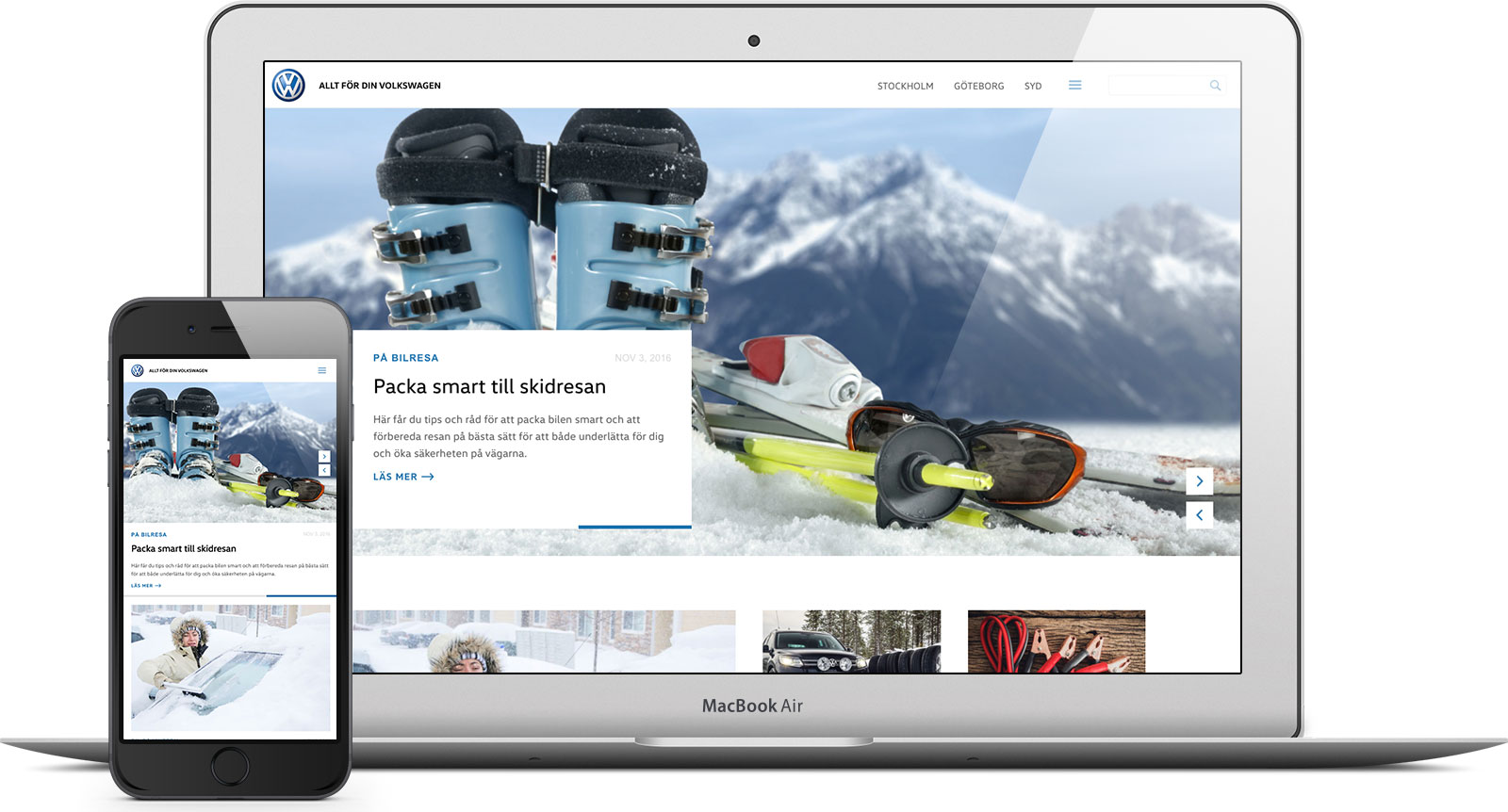
Vi vet att responsiv design redan nu är en självklarhet och i takt med att företag lanserar nya mobila enheter i diverse olika skärmstorlekar kommer webbplatser att behöva fortsätta tillgodose dessa med en flexibel design.
Vi tror också att det grafiska maneret i form av ”flat design” som är renodlad, effektiv och till synes tidlös kommer fortsätta att prägla de kommande webbplatserna i största hand.
Något som på både gott och ont säkerligen kommer att fortsätta är dagens tempo där användare i många fall endast tillägnar en kort stund åt att ta del av information. Copy, struktur och prioritering av innehåll kommer fortsätta att vara väldigt viktigt för att snabbt kommunicera och sälja mot besökaren.
Som företag kan det vara lockande att kasta in så mycket innehåll som möjligt eftersom man vill berätta om sitt företag. Det är däremot viktigt att ta ett steg tillbaka och se det ur användarens perspektiv. Vad är mest relevant i det sammanhang man befinner sig i?
Webb och design är som en öppen bok där varje sida kan förvåna, men även inspirera och rent av revolutionera. Det handlar om att vara öppen till förnyelse.