Triggerfish kommer under en rad artiklar gå igenom området Responsiv webbdesign och har tagit hjälp av Therese Davidsson Pajala som gästbloggare. I första delen går vi igenom bakgrunden.
En tillbakablick
En av de största förändringarna de senaste 10 åren är att vi idag använder allt fler olika enheter när vi surfar. En smartphone är inte längre lyx och vi rör oss dagligen mellan smartphones, läsplattor, 13-tums och 28-tums skärmar.
Den nya tekniken har förändrat vårt sätt att kommunicera, interagera och komma åt information via webben. Internetåtkomst för enheter såsom smartphones och läsplattor används idag av fler människor än någonsin tidigare.
Hur har den mobila webbens utveckling sett ut?
För att du ska få en överblick av teknikens framsteg har vi satt ihop en kort sammanfattning av den mobila webbens utveckling:
- I början av 2000 kom WAP. Succén var inte stor.
- År 2007, när Apple släppt sin originalversion av iPhone, fick användare tillgång till den ”fulla webben” i en smartphone.
- Den mobila trafiken har sedan 2007 vuxit lavinartat. En undersökning visar att trafiken från smartphones generellt ökade med hela 600 % under år 2010.
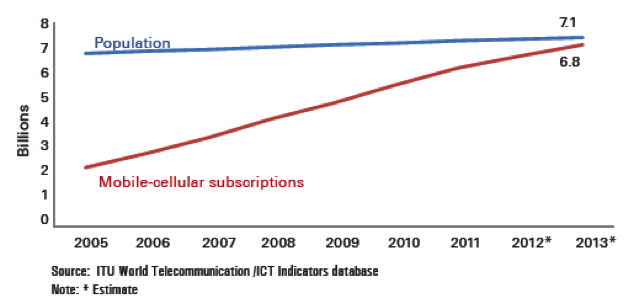
- Enligt ITU (International Telecommunacation Union) fanns det i slutet av år 2011 hela 5.9 miljarder registrerade mobiler världen över, vilket representerade 87 % av världens befolkning just då. Samma källa visar att under 2013 har siffrorna stigit till hela 6.8 miljarder. Se mer statistik från ITU här eller i denna PDF.

Vad resulterar då allt detta i?
I och med att allt fler människor använder smartphones är det också viktigt att tänka på hur webbplatser presenteras på smartphones, det vill säga att tänka på att göra dessa mer anpassade till den enhet som används.
Under 2009-2010 dök begreppet ”mobil hemsida” upp och vi på Triggerfish startade bolaget Mobilwebb. Grunden i bolaget var att anpassa webbplatser som hade dåliga förutsättningar för att fungera bra i smartphones. Problemet med dessa mobila webbplatser var dock att kunden ofta blev tvingad att ha en lösning för mobila besökare och en annan för desktopbesökare.
2010 dök begreppet ”responsiv webbdesign” upp för första gången. Webbutvecklaren Ethan Marcotte skrev en artikel för A List Apart med titeln ”Responsive Web Design” och sedan dess har denna trend blivit startskottet för nya webbstandarder.
Responsiv webbdesign innebär att man erbjuder besökaren en webbplats som anpassas efter besökarens skärmstorlek. Två av de första webbplatserna man pratade om var www.jyskebank.dk och staffanstorp.se. Idag är de flesta nya webbplatser byggda med denna teknik och trenden har förändrat hur webbyråer utvecklar sina webbprojekt.
Jag vill veta mer
I nästa avsnitt går vi igenom vad som är viktigt att tänka när det gäller användarvänlighet, design och teknik för responsiv webbdesign. Vill du se fler exempel på responsiva webbplatser? Triggerfish har bland annat utvecklat www.np-gruppen.se, www.frostbite.com och www.divinklubb.se. Surfa in på dessa från en smartphone eller förminska webbläsarfönstret så kommer du att se hur innehållet anpassas efter skärmstorlek.
Du kan också läsa mer i Thereses examensrapport ”Responsiv webbdesign – Design- och utvecklingsprocessen för skapandet av en responsiv webbsida”.