En sammanställning över de 12 hetaste designtrenderna som vi tror kommer dominera webben under 2016.
Innan vi presenterar vår lista och prognos så är det bra att förstå vilka faktorer som påverkar olika trender i det ständigt föränderliga mediet. Det finns olika tekniker som används för att designa och bygga webbplatser: HTML, CSS, Javascript o.s.v. Alla framsteg och verktyg inom detta avgör till stor del vilka möjligheter webbdesigners och webbutvecklare har. Det är hur denna teknik används av både utvecklare och användare som driver och formar webbplatser och lösningar i en viss riktning. Andra kreativa områden så som grafisk design, industridesign och mode påverkar också webbtrender. Allt handlar om att förmedla känslor, idéer och budskap på olika sätt. Det är inte ovanligt att vi surfar med olika enheter och då är även vikten av responsiv eller adaptiv webbdesign enorm för att det ska se bra ut och fungera överallt.
Vi arbetar dagligen med olika webbprojekt och med faktorerna ovan i åtanke kommer här vår lista över de trender som vi tror att vi kommer se mycket av i år.
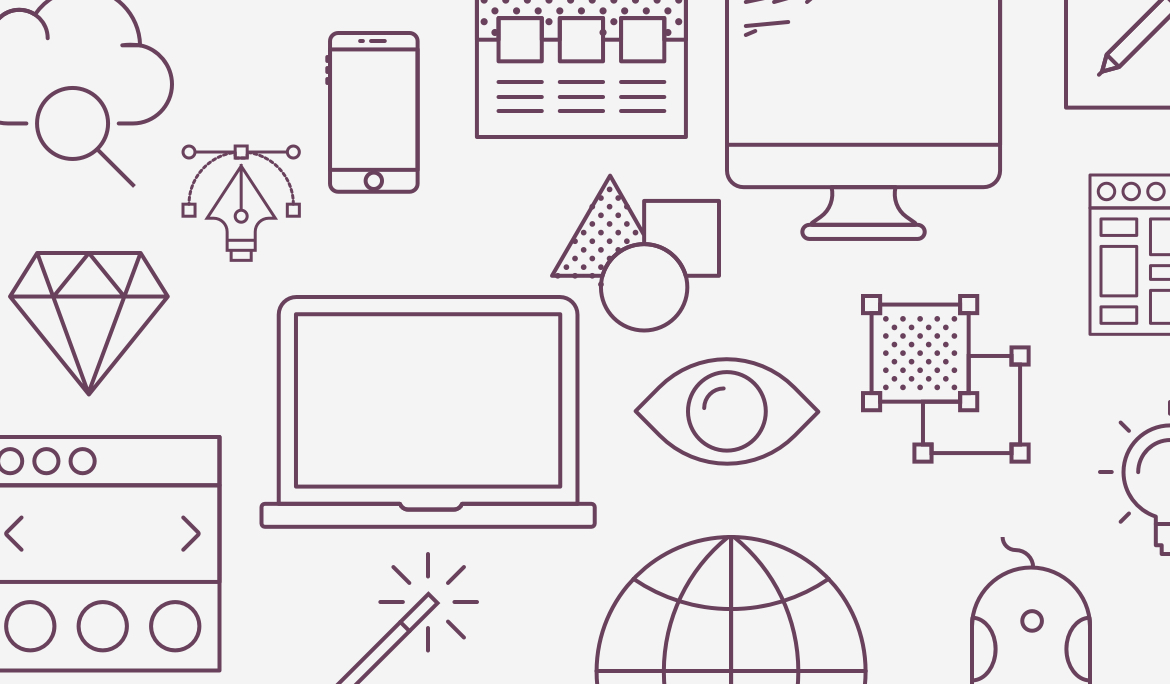
Flat Design

richards.partners, invisionapp.com, liber.io
Trenden Flat Design exploderade på webben för några år sedan och fortsätter att dominera. Det är en avskalad form utan illusionen av en tredje dimension där element ligger på en och samma yta, därav namnet flat. Det är avskalat, enkelt och stilrent och är perfekt för responsiv design.
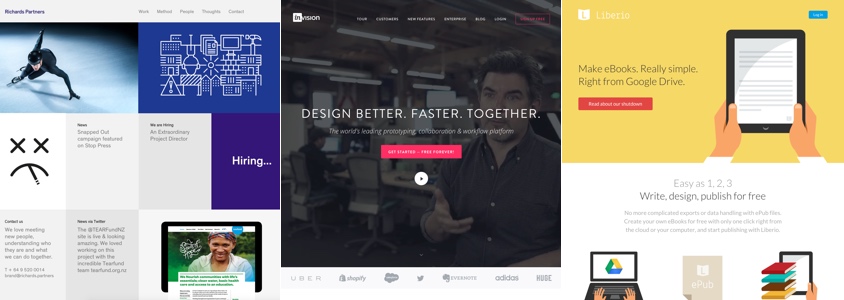
Material Design

google.com/inbox/, design.google.com, angular.io
En vidareutveckling av Flat Design är Almost Flat där man lägger till diskreta skuggor och djup för att framhäva vissa element. 2014 myntade Google begreppet Material Design som innebär att designelement grundas i verkligheten och att element ligger på varandra som material, t.ex. papper, och beter sig därefter. Skuggor finns exempelvis för att påvisa interaktivitet och har ett syfte samt att gränssnitt har realistiska förväntningar och är mer än bara ”design”.
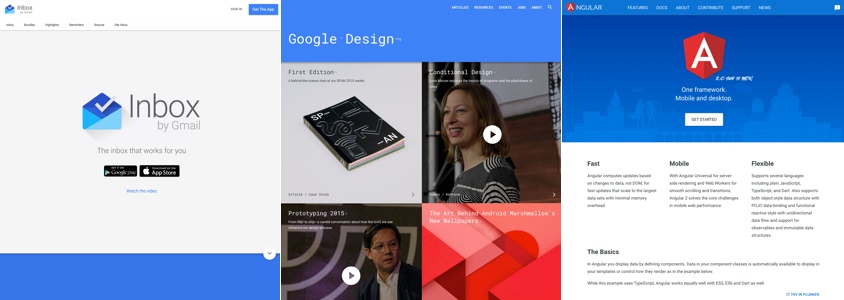
Minimalism

axmsv.com, georgeandharrison.nl, sandowslondon.co.uk
Minimalistisk design handlar om att skära ner på antalet element med syftet att ha en stilren och luftig webbplats med en känsla av elegans. Det är generöst med vit yta och fokus på det som viktigt, “less is more” som man brukar säga. Det är också vanligt med budskap som går mer rakt på sak. Minimalistisk design minskar även laddningstider som är en trevlig fördel, framförallt för den mobila användaren.
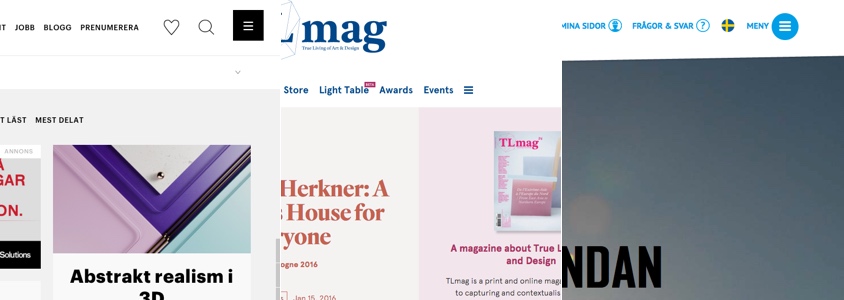
Klassisk navigation + hamburgare

capdesign.se, tlmagazine.com, vatternrundan.se
I och med att man idag designar och bygger webbplatser för olika enheter så är hamburgarmenyn (de tre strecken) en vanlig detalj. Idag är det vanligt i mobiltelefonen men det blir även allt vanligare på större skärmar. Hur man ska använda sig av hamburgermenyn är ett väldiskuterat ämne då vissa är för denna trend eftersom det blir en renare layout och andra är emot eftersom det kan vara otydligt för användaren. En kombination av några synliga menyalternativ och hamburgaren blir allt vanligare.
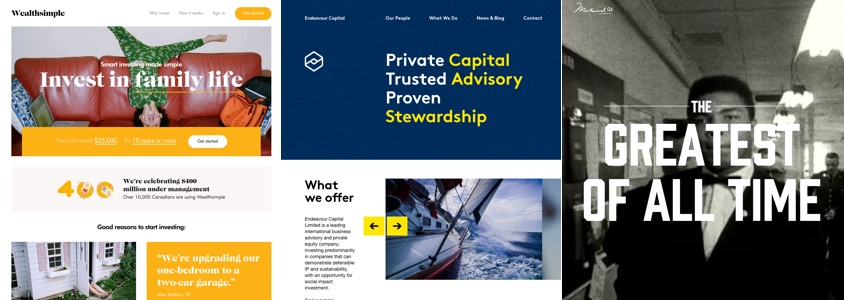
Typografi

www.wealthsimple.com, ecap.co.nz, muhammadali.com
Möjligheterna till unika typsnitt ökar markant i och med att det finns både fler och större typsnittsjänster idag. Med hjälp av Google Fonts, Typekit, Fonts.com o.s.v. så blir det allt vanligare med mer kreativitet i rubriker och budskap. Vi ser allt oftare blandad typografi, mer karaktär och unikhet i texter.
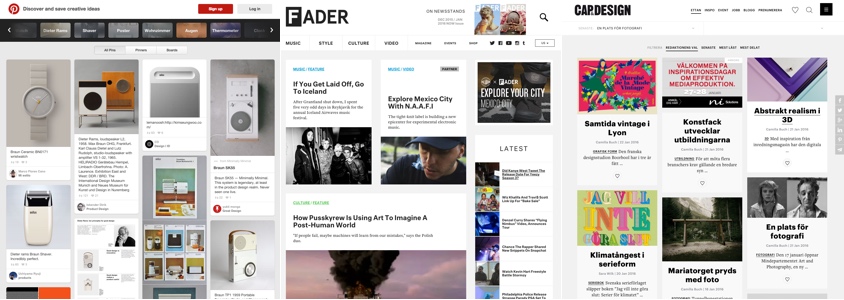
Card Design

pinterest.com, thefader.com, capdesign.se
Card Design är en form som ger en bra överblick och grundas på ett tydligt ramverk där innehåll presenteras i små kort i kolumner. Detta är vanligt inom sociala medier, men även tidningar och nyhetstunga webbplatser anammar detta. I samband med denna layout är det vanligt med tydlig flitrering för användaranpassat innehåll.
Pixeln blir mindre relevant
![]()
I och med responsiv design och Retina skärmar (skärm från Apple med en hög pixeldensitet) så blir pixeln mindre relevant för designers, utvecklare och administratörer. Eftersom webbplatser också besöks via olika enheter så arbetar man mer med procentuella storlekar på bilder och innehållsytor. Man utgår då från en större bild och anpassar den nedåt för surfplattor och telefoner.
Karusellens och Sidokolumnens död

Det absolut vanligaste önskemålet från våra kunder är att ha ett bildspel eller en karusell högst upp på startsidan. Statistiskt så har vi märkt att det inte är många som klickar på pilarna i karusellen. Vi rekommenderar att man inte har sina viktigaste budskap i en karusell eftersom användaren oftast ögnar igenom webbplatsen snabbt och klickar sig vidare till en undersida.
Sidokolumen används ofta för navigation och konverteringsytor för att locka till liknande innehåll, driva till kontakt eller dyligt. Numera placerar man ofta konverteringen i slutet av en sida. Man låter användaren läsa färdigt för att sedan kunna ta ett beslut. Denna trend går emot den minimalistiska och “rakt-på-sak” trenden då det är ett annat tillvägagångssätt för att fånga upp användaren.
Mänskligt språk

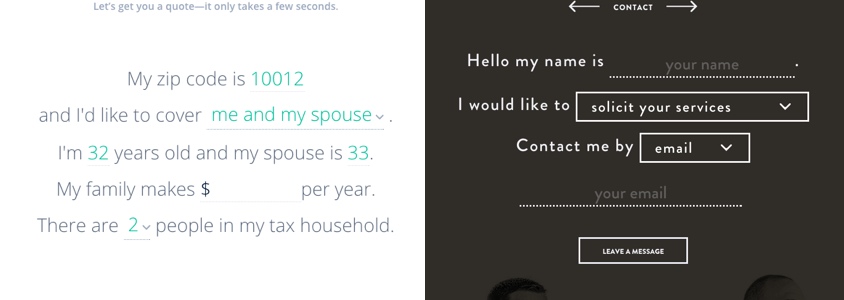
hioscar.com, prospek.ca/en/contact-us/
För att hittas på nätet så bör man ha texter på sin webbplats som tilltalar sökmotorer. Det kan ibland bli ett onaturligt språk eftersom det är skrivet för robotar men idag blir det alltmer vanligt att ha texter för människor. Vi ser framför allt detta i s.k. Natural Language Forms. Det är formulär där man gör val som är inbäddade i meningar istället för klassiska formulärfält, vilket gör det till en trevligare och mer interaktiv upplevelse.
Skrolla är det nya klicket

Det finns ett uttryck som heter ”Above the fold” som är den del av webbplatsen som är det första man ser precis innan man börjar skrolla. Man har i princip gått ifrån detta. I och med att surfbeteendet har ändrats p.g.a. surfplattor och mobiltelefoner samt att det alltid finns ett skrollhjul på musen så man blivit mer van vid att skrolla. Många tidningar och sociala medier har även påverkat denna trend genom att man måste skrolla för att läsa mer.
Asymmetriskt och lekfullt

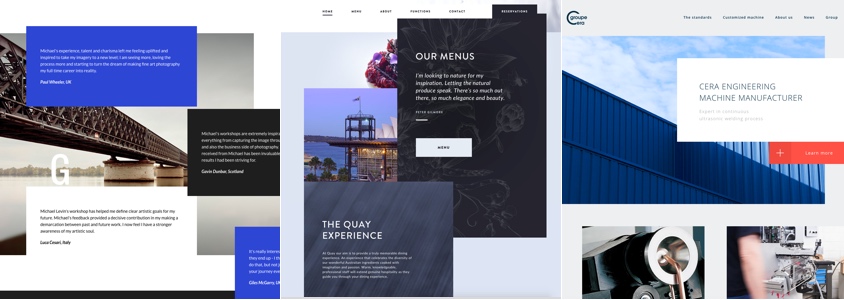
koyo2015.com, quay.com.au, cera-groupecera.com/en/
En kreativ och intressant trend vi ser mer av är när webbplatser har ett unikt, annorlunda och överraskande upplägg. Det är överlappande designelement, saker som till synes är utanför ramverket och det är en allmänt organisk känsla. Det är lite som att ramverket har exploderat och innehållsytor går om lott.
Djärvare användning av färger

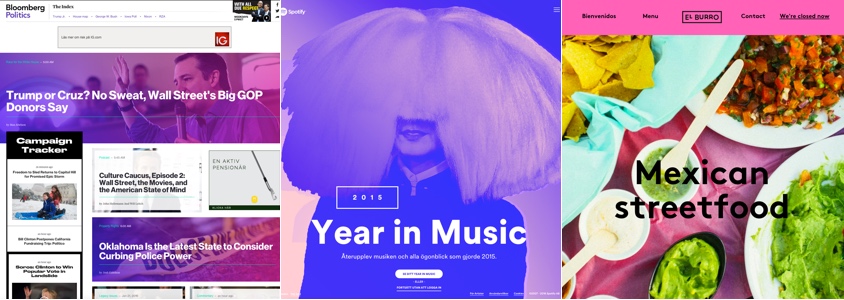
bloomberg.com/politics/, yearinmusic.spotify.com, elburro.no
Färg spelar en stor roll i hur man uppfattar saker och kan användas på olika sätt för att t.ex. framhäva en viss känsla, fånga uppmärksamhet eller driva användaren till en viss handling med tydlig konvertering. En intressant trend vi ser är användningen av djärva, klara och mer iögonfallande färger som kombineras på olika sätt.
Tidigare trender
Det finns även vissa upprepningar av tidigare trender som är värda att nämna.
- Hero: Stor bild eller video på startsidan med tydligt budskap.
- Infinite scroll: Sidor där innehåll fylls på medan man skrollar.
- Parallax: Designelement som rör sig i olika hastiget vid skroll för att skapa djup
- Above the fold är död: Se “Skrolla är det nya klicket” ovan
- Mikrointeraktioner: Små interaktioner som gör att ett flöde känns smidigt. T.ex. filtrering, statusuppdatering eller en visualisering av en åtgärd.
Med trender följer också olika åsikter och rekommendationer. Det gör att väldigt mycket ser likadant ut och det gäller därför att hitta ett kreativt sätt att sticka ut och vara intressant. Trender är populära och oftast tillfälliga, så följ dem gärna men se till att göra det som är bäst för dina användare.